แก้ไข Theme ด้วย olat3\webapp\static\themes\imi\all\brasato.css
ไฟล์ brasato.css ทำหน้าที่กำหนดสไตล์ของ component และ container ให้กับ brassto framework ที่ OLAT ได้นำมาใช้ในการจัดการ container เช่น menu tree, table, tabbed pane, buttons, form การแก้ไขในไฟล์ brasato.css ทำได้ปรับเปลี่ยนสไตล์ที่ขึ้นต้นด้วย "b_"
*** เมื่อแก้ไขเสร็จ ไม่ต้องใช้คำสั่ง ant config-all ***
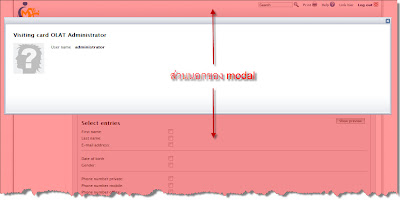
modal overlay color
- #b_modal_overlay, div.ext-el-mask กำหนดพื้นหลังและความโปร่งสีให้กับส่วนที่อยู่ด้านหลังของ modal

- #b_modal_area กำหนดขนาดและตำแหน่งของ modal

MENU TREE
active item and all parent items with special color and bold
SELECTION TREE
TABLE
TOOLBOX
- div.b_toolbox li a:active,focus,hover กำหนดสีพื้นเมื่อเมาส์ลากผ่าน กำลังเลือก และทำการเลือกแล้ว ให้กับ Toolbox ด้านขวา

ไฟล์ olat.css ทำหน้าที่กำหนดสไตล์ให้กับหน้า Login
LOGIN
แก้ไข Theme ด้วย olat3\webapp\static\themes\imi\all\content.css
ไฟล์ content.css เป็นไฟล์ที่กำหนดสไตล์ให้กับหน้าที่เป็นเนื้อหา (content)
FONT
HEADERS
LISTS
TEXT FORMATTING
- cite,blockquote,blackquote,strong,bem,i,textaread,pre,tt,code,acronym,abbr กำหนดรุปแบบของ tag สัญสักษณ์พิเศษ
- fieldset,legend กำหนดรูปแบบของ tag fieldset
- p,hr กำหนดรูปแบบของ tag p และ hr
- .b_note,.b_important และอื่นๆ กำหนดรูปแบบของเนื้อหาแบบต่างๆ

- b_disabled,b_deleted และอื่นๆ กำหนดรูปแบบของเนื้อหาแบบต่างๆ

- a.b_link_extern,a.b_link_mailto และอื่นๆ กำหนดรูปแบบของ link แบบต่างๆ

EMOTIONS
การแก้ไข Theme ที่อยู่ในโฟลเดอร์ต่างๆ
การปรับเปลี่ยน theme ที่กล่าวมาทั้งหมดจะทำอยู่ในโฟลเดอร์ all แต่ทั้งนี้ OLAT มีการแยก theme ออกเป็นหลายโฟลเดอร์ด้วยกันขึ้นอยู่กับชนิดข้อมูล โดยการแก้ไขจะใช้หลักการเดียวกันกับการปรับ css ในโฟลเดอร์ all
OLAT มีการแบ่งโฟลเดอร์สำหรับการปรับเปลีย่น theme ดังนี้
- all กำหนด css สำหรับข้อมูลทั่วไป
- aural กำหนด css สำหรับข้อมูลประเภทเสียง
- print กำหนด css สำหรับข้อมูลประเภทการพิมพ์
- patches กำหนด css สำหรับแสดงผลใน IE













0 ความคิดเห็น on "เปลี่ยน Theme ให้กับ OLAT ตอนที่ 2"
แสดงความคิดเห็น